WordPress管理画面もWebサイトにあった配色にしたいけど、デフォルトのパターンではなかなかサイトに合った配色が無い。そして独特な配色すぎて見づらいので、少し色を変えたい。そんな際に有効なカスタマイズ方法です。
Contents
デフォルトのカラースキームが少ない

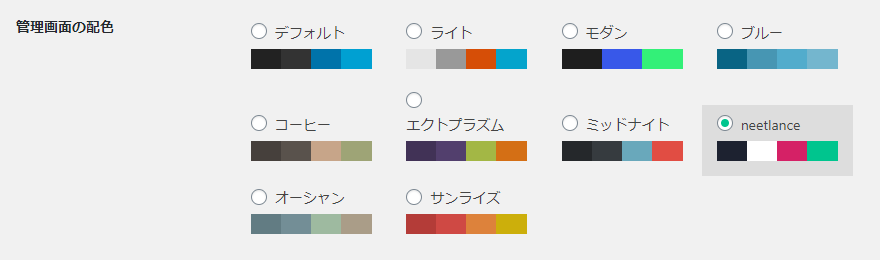
デフォルトのカラースキームは ユーザー > プロフィール内の管理画面の配色から確認・変更することができます。
ラジオボタンをクリックすると変更することができ、通常では9パターンが用意されています。
しかし独特な配色と数もさほど多くないのであまりマッチする配色はありません。
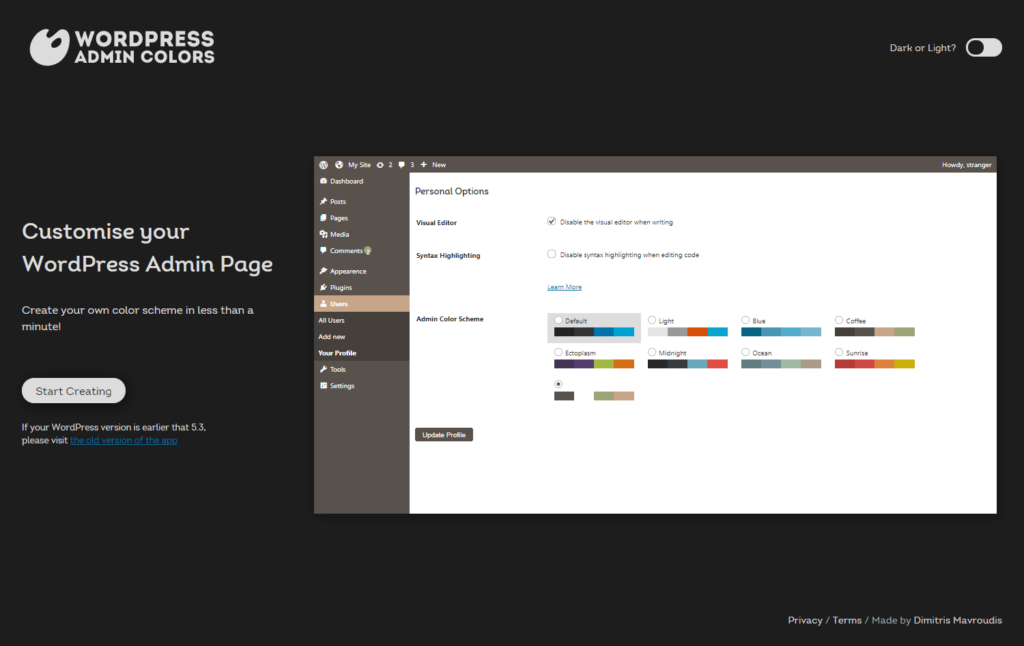
WordPress Admin Colors Generatorでパターンを作成

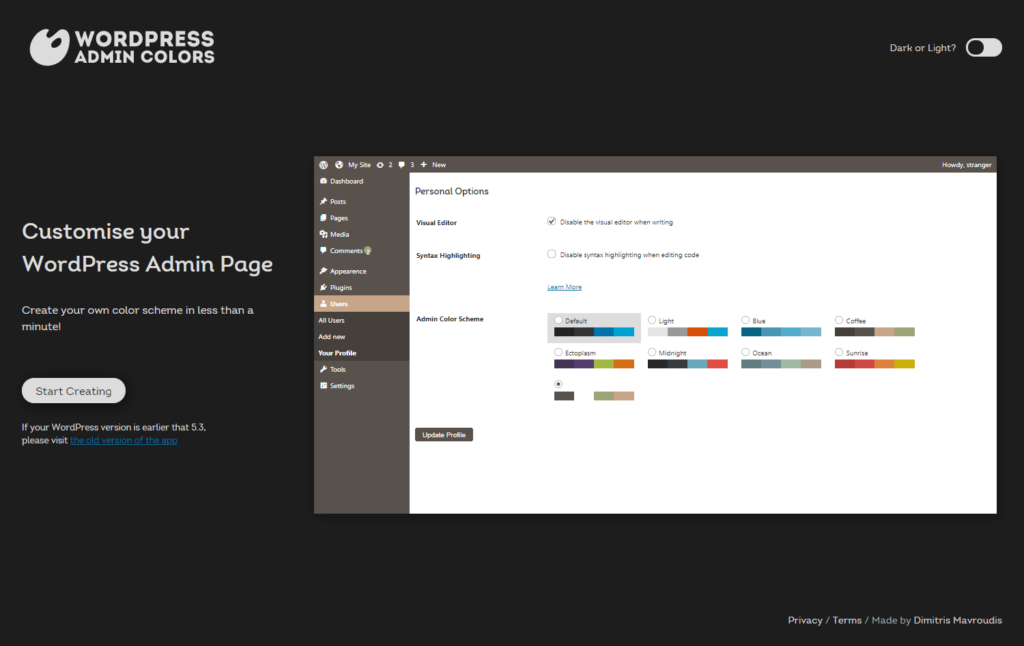
WordPress Admin Colors Generator
https://wpadmincolors.com/
こちらのサイトでは配色をプレビューしつつ、作成したプレビューのCSSと関数を出力することができます。
作成を開始する

「Start Creating」から新規作成することができます。
クリックするとカラー選択が表示されます。
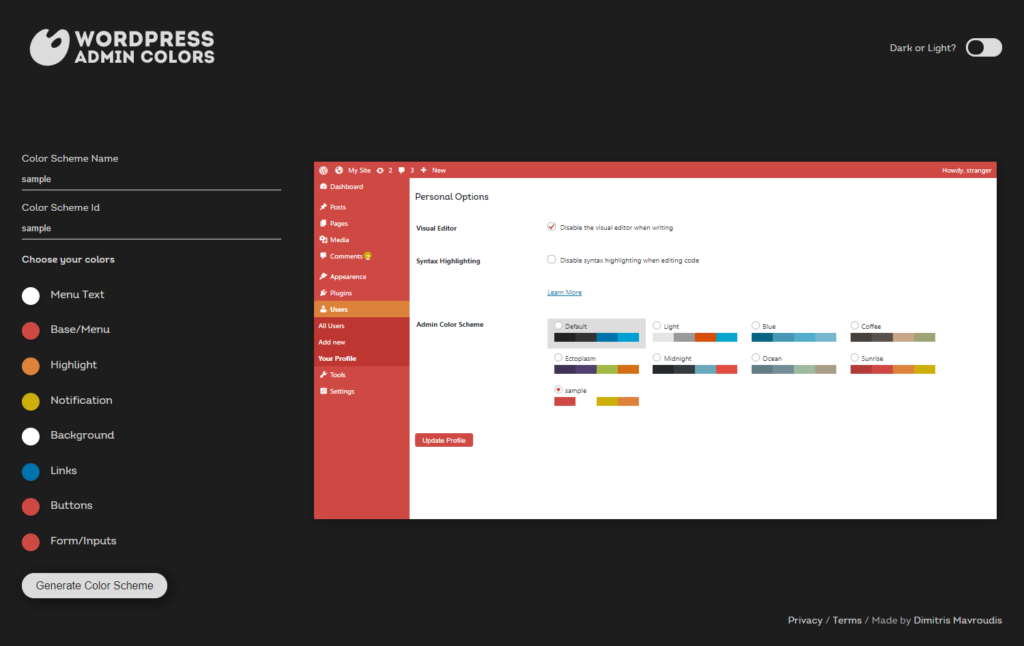
各カラーを選択する
- Color Scheme Name
まずは、「Color Scheme Name」に今回作成する配色を名前を入力しましょう。分かりやすいもので結構です。 - Color Scheme Id
「Color Scheme Id」は自動挿入されます。変更する必要は基本的に無いです。 - Menu Text
メニューの項目の文字色を選択できます。背景色とのコントラストに気を付けて読みやすい色を選択しましょう。 - Base/Menu
メニュー、ヘッダーの背景色を選択できます。 - Highlight
メニューが選択されている状態など、ハイライトされた際の色を選択できます。 - Notification
通知バッジの背景色を選択できます。アクセントとして目立ちやすい色を選択しましょう。 - Background
右側のコンテンツの背景を変更できます。背景は変更することができますが、文字色は変更することができません。黒文字が読みやすいように明るい色を選択しましょう。 - Links
文章内のリンクの色を選択できます。アクセントとして目立ちやすい色を選択しましょう。 - Buttons
ボタンの背景色を選択できます。ボタンのテキストは白文字から変更ができないので、読みやすいよう暗めや彩度の高い色を選択しましょう。 - Form/Inputs
チェックボックスやラジオボタン内のマークの色を選択できます。
色の選択を完了したら書き出す
色が決まったら、「Generate Color Scheme」をクリックします。
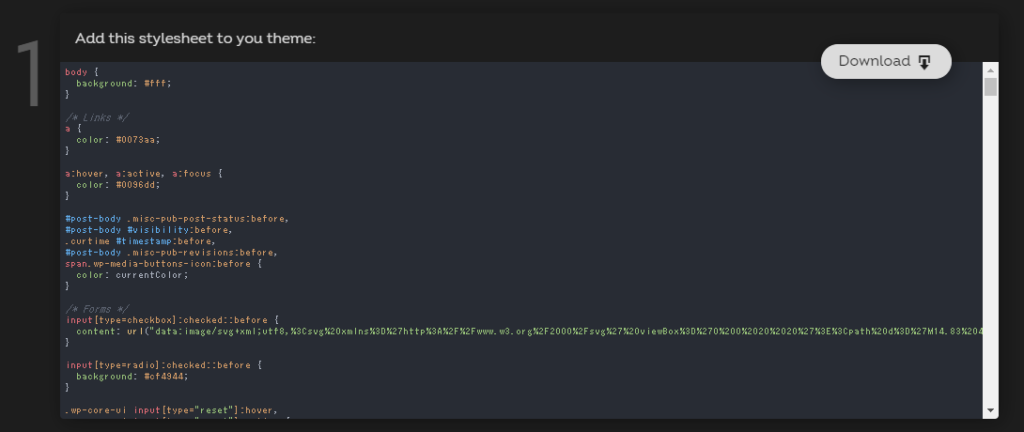
CSSとPHPが書き出されるので、これをサイトのテーマファイルに追加していきます。
CSSの追加

1に表示されているCSSをコピーするか、DownloadをクリックしてCSSファイルをテーマ内に配置します。
この後に追加するPHPに合わせると、テーマフォルダ直下に配置するのが良いでしょう。
/wp-content/themes/your-theme/ダウンロードしたCSSファイル
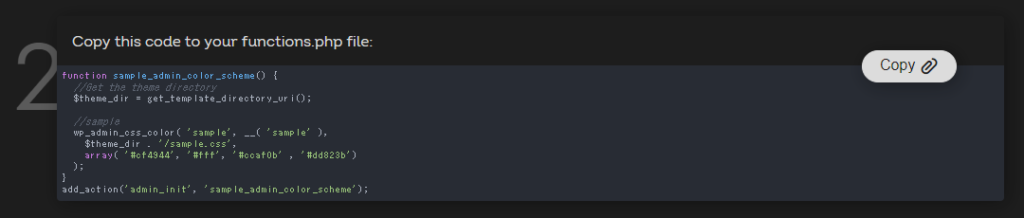
functions.phpから配色を追加

2に表示されている関数をコピーしてfunctions.phpに追記します。
もしCSSファイルの配置場所を変更している場合は、$theme_dir部分の変更が必要です。
function sample_admin_color_scheme() {
//Get the theme directory
$theme_dir = get_template_directory_uri();
//sample
wp_admin_css_color( 'sample', __( 'sample' ),
$theme_dir . '/sample.css',
array( '#e5e5e5', '#333', '#d64e07' , '#04a4cc')
);
}
add_action('admin_init', 'sample_admin_color_scheme');おわりに
自分好みの配色に変更することができました。
頻繁にログインする方であれば見やすい好きな色に変更できた方がいいですね。
コンテンツ部分の文字色などは変更ができないので、ゆくゆくはWordPress管理画面もダークテーマが選べるようになるともっといいですね。
紹介したサイト

WordPress Admin Colors Generator
https://wpadmincolors.com/